Analyzing SassC::SyntaxError in Ruby on Rails 7.0
Reading time: 3 minutes

I was running a up to date Ruby on Rails 7.0 project using cssbundling-rails. The project was in production for several months. After pushing the code to Continuous Integration (CI) using GitHub Actions it failed with an error:
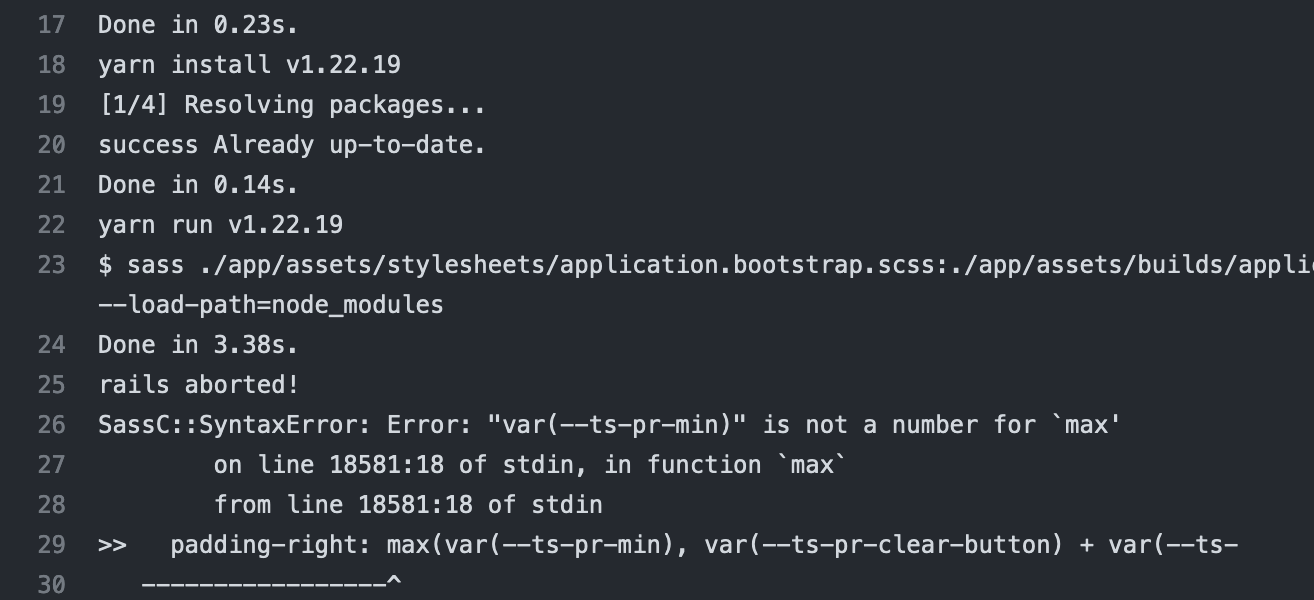
$ sass ./app/assets/stylesheets/application.bootstrap.scss:./app/assets/builds/application.css --no-source-map --load-path=node_modules
Done in 3.38s.
rails aborted!
SassC::SyntaxError: Error: "var(--ts-pr-min)" is not a number for `max'
on line 18581:18 of stdin, in function `max`
from line 18581:18 of stdin
>> padding-right: max(var(--ts-pr-min), var(--ts-pr-clear-button) + var(--ts-
-----------------^
It was not failing on development machine. What was wrong?
Analyzing the problem
The first thing I saw was, that compiling my project scss file using sass command worked like expected, but than it failed later using sassc, which was not meant to be used in this project.
Why is sassc part of the project?
I’ve checked the Gemfile of the project for any sass gems, but couldn’t find
any. It has to be a dependency from another gem I was using. After checking the
Gemfile.lock of the project, I could identify the
administrate gem having
sassc-rails as dependency:
administrate (0.18.0)
actionpack (>= 5.0)
actionview (>= 5.0)
activerecord (>= 5.0)
jquery-rails (>= 4.0)
kaminari (>= 1.0)
sassc-rails (~> 2.1)
selectize-rails (~> 0.6)
As these dependencies are part of the administrate gem and I was using administrate in the project. I had to find a solution.
Why is sassc being used in my asset pipeline at all?
I’ve checked the documentation of sassc-rails gem and could remember, that sprockets will use it or the predecessor sass-rails by default, if it was added to a Ruby on Rails project.
How to disable it in sprockets?
As sprockets is using it by default in the assets pipeline and it was hitting
test environment, there should be an option to set the processor for CSS.
I’ve checked config/environments/test.rb and could find this entry, which was
not active:
# Compress CSS using a preprocessor.
# config.assets.css_compressor = :sass
As it was not active, it must be using some convention over configuration in
setup. To disable any explicit processor for CSS, it must be set to nil in
config/environments/test.rb and config/environments/production.rb:
# Compress CSS using a preprocessor.
+ # Set it to nil to turn off sprockets CSS compression
- # config.assets.css_compressor = :sass
+ config.assets.css_compressor = nil
This won’t stop administrate using the required gem, but will stop sprockets do any compression of already compressed css, sass and scss files in project.
Why is sassc-rails still used in administrate?
I’ve checked administrate for any open issues related to sass and could find some.
There is also an open issue 2311 targeting the problem. There is also a pull request which have the changes to migrate the administrate gem from sassc-rails to dartsass-sprockets. After I’ve checked all the issues and comments, I could see, that there was no fast solution to get rid of old dependencies in administrate gem.
Summary
Sometimes things work, even if you haven’t setup them like it was running. Take time to review your project setup to catch such hidden errors. As Ruby on Rails have a good documentation, a lot of online content and many ways to use it, I could find a solution without removing or changing anything on the administrate gem to get it working.
Newsletter
See Also
- Deploy Ruby on Rails 7.0 to Dokku micro PaaS
- Fixing require LoadError as an example for the matrix gem
- Fix Flaky Rails System Tests caused by slow scrolling or animations
- Howto migrate from Webpacker to jsbundling-rails in Ruby on Rails
- Howto migrate from Webpacker to cssbundling-rails in Ruby on Rails for CSS