Team Qameta Ruby on Rails

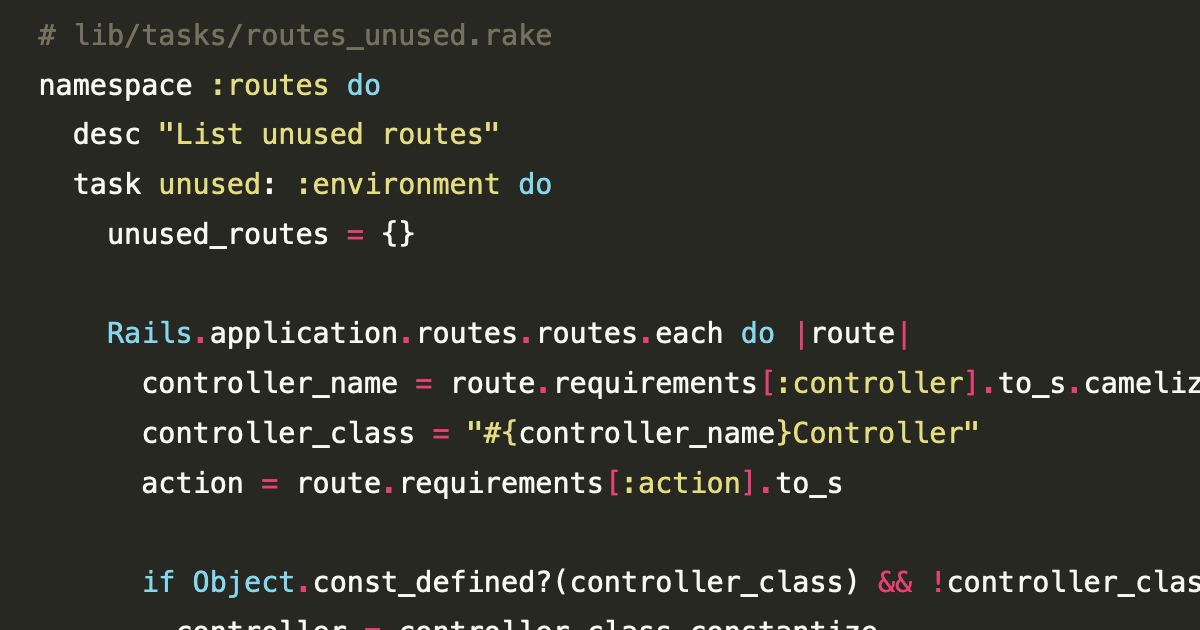
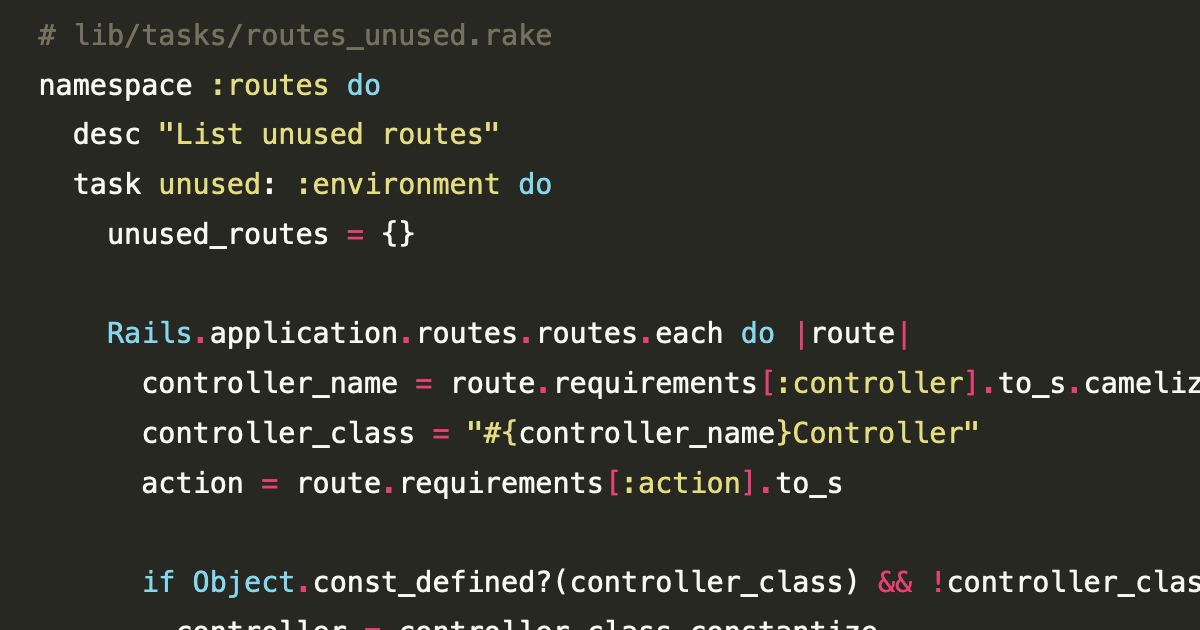
Rails routes map URLs of a Ruby on Rails application to controller actions. As
a project grows, many new routes get added and older ones might become obsolete.
Cleanup of unused routes is a good practice to keep the codebase clean and
maintainable. This article shows how you can identify unused routes in Ruby on
Rails before 7.1 and after 7.1 with built-in tooling.

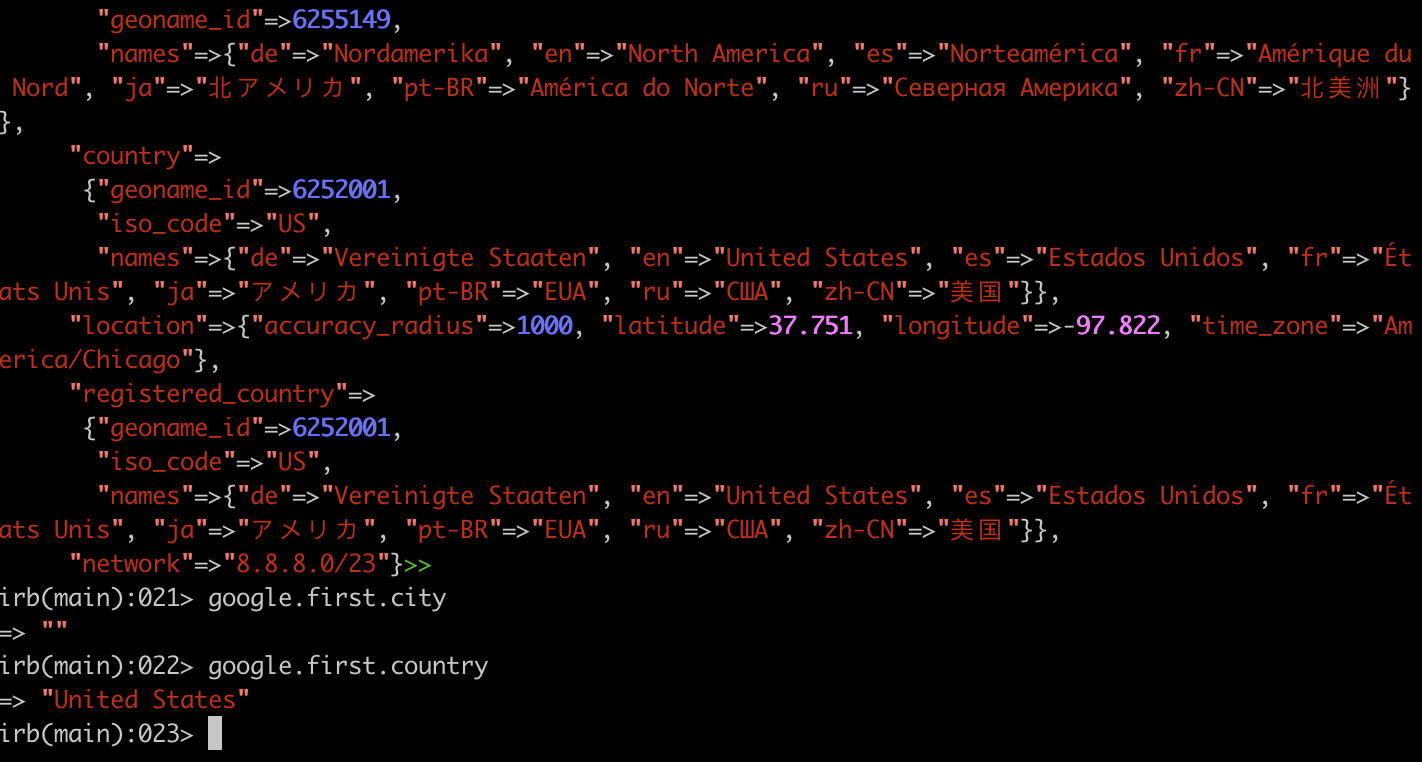
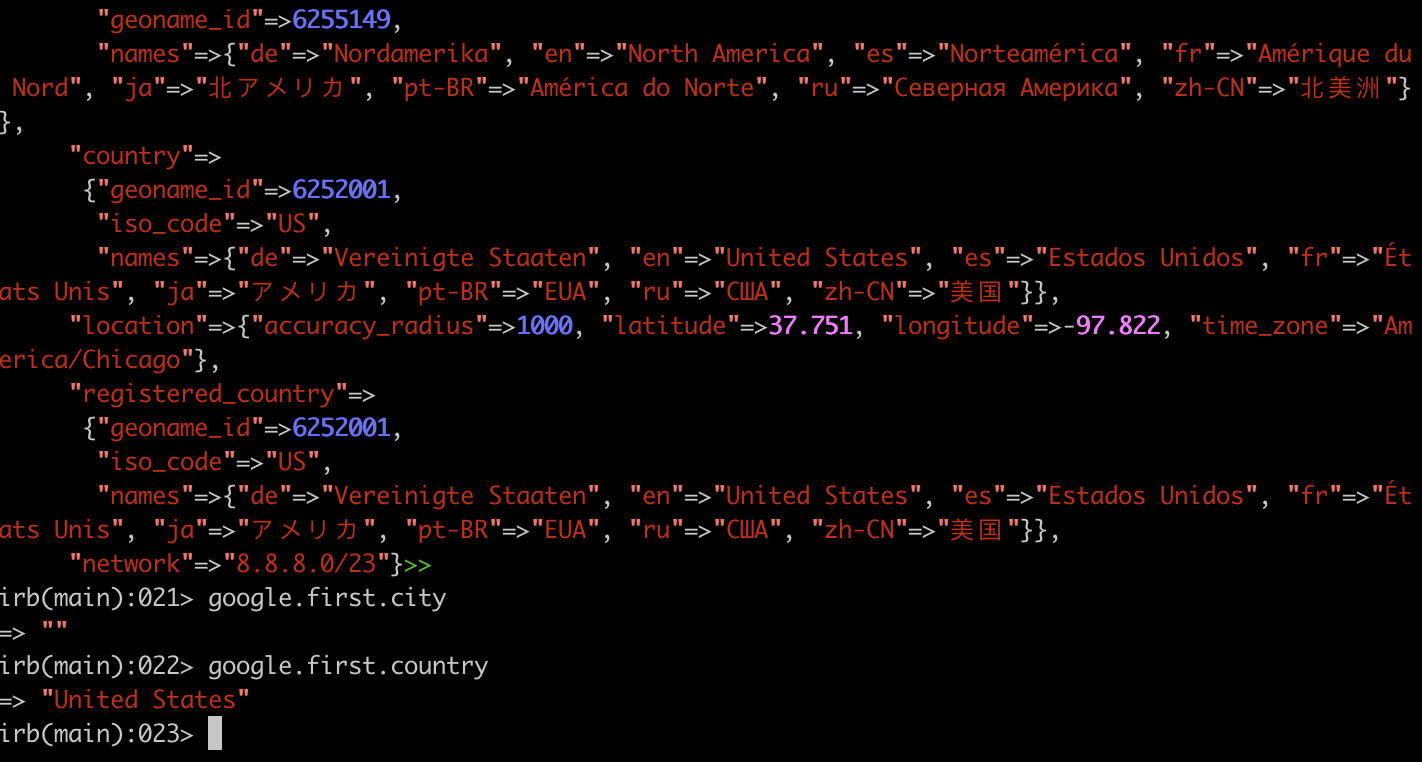
Utilizing IP addresses for communication is a fundamental aspect of many web
applications employing HTTP(S) as their protocol, particularly those
interconnected to the internet. However, a multitude of IP addresses are also
generated through protocols such as SSH, SMTP, or IMAP. In this article, we’ll
explore how to determine their origins and extract valuable data using the
geocoder gem in conjunction with the
MaxMind GeoLite2
Database.

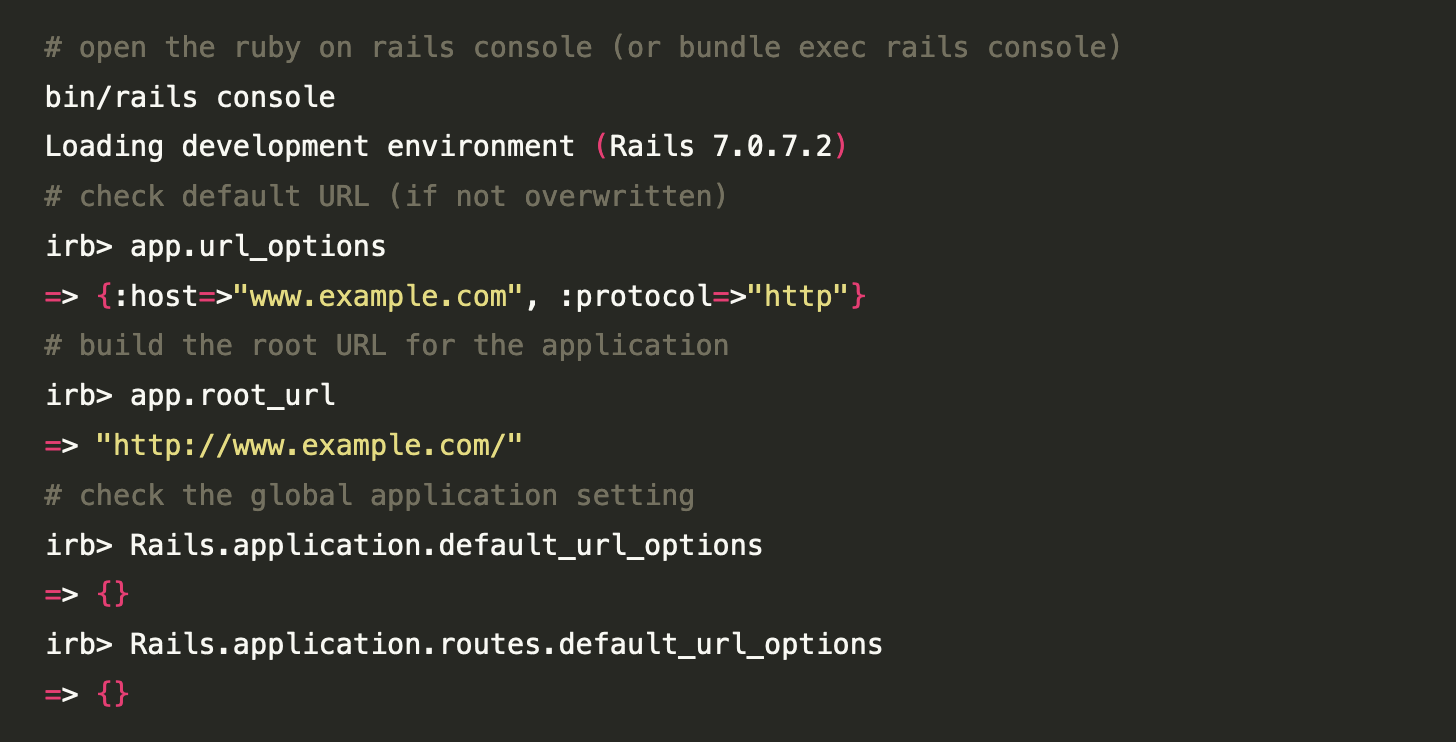
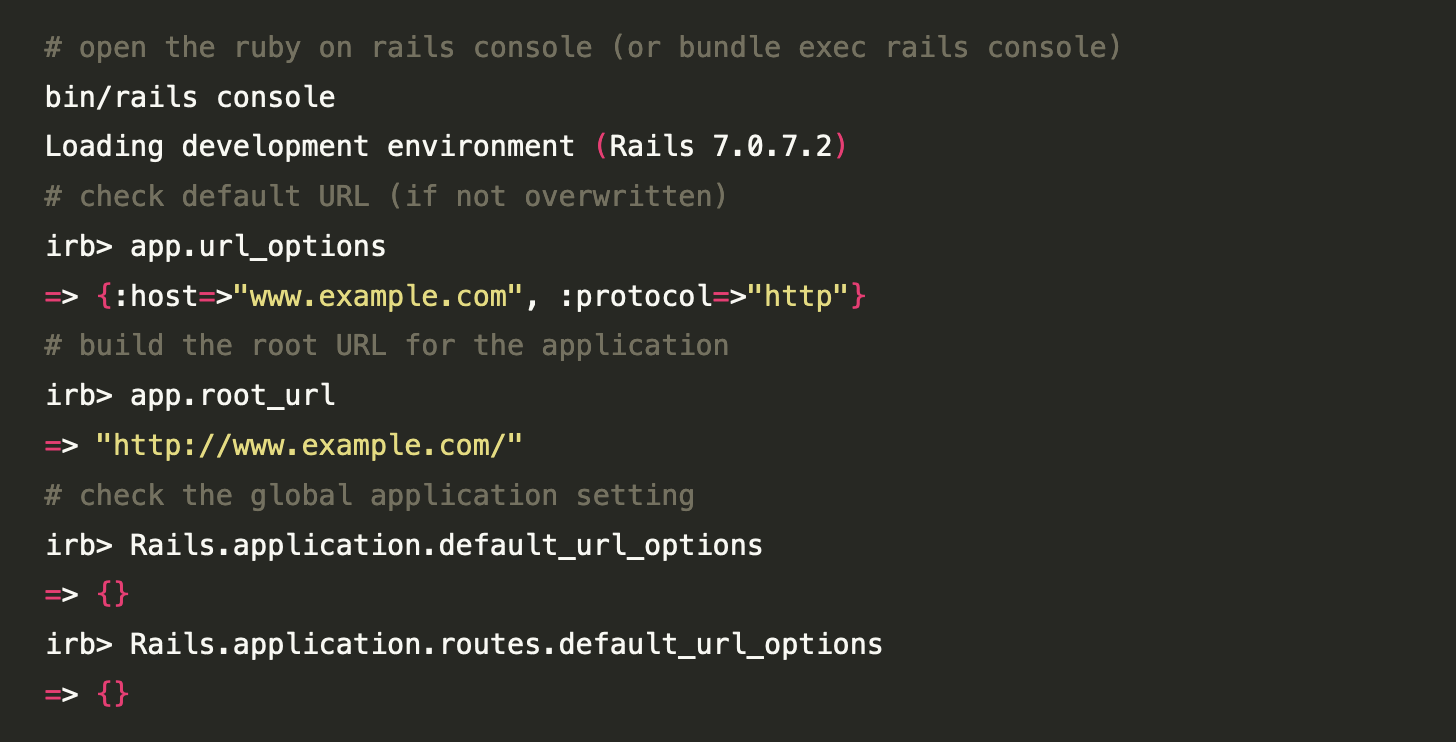
Like most Ruby developers you have to set a
default_url_options on a Ruby on Rails project.
Depending on the use case you have to set several of them with different values.
The name of the method default_url_options is the same, but it is used in
different contexts
(controller,
mail, or file
storage, it may be
confusing and can even have side effects for your project you have to figure out
yourself. Depending on the value you set, they may be reused in other contexts
like
ActiveStorage,
ActionMailer, and
third-party gems like devise. I couldn’t
find any official documentation for the most common cases (web, mail, file
storage, test), I’ve written one.

Working with legacy Ruby on Rails applications is for
most developers a problem, as they have a lot of extra work to do:
- Use older documentation, which matches the legacy project
- can’t use fixes and improvements of programming language
- can’t use improvements and features of up-to-date framework version
- have to use older and mostly unsupported third-party extensions
- are maybe forced to write code, which must be changed for updates and upgrades
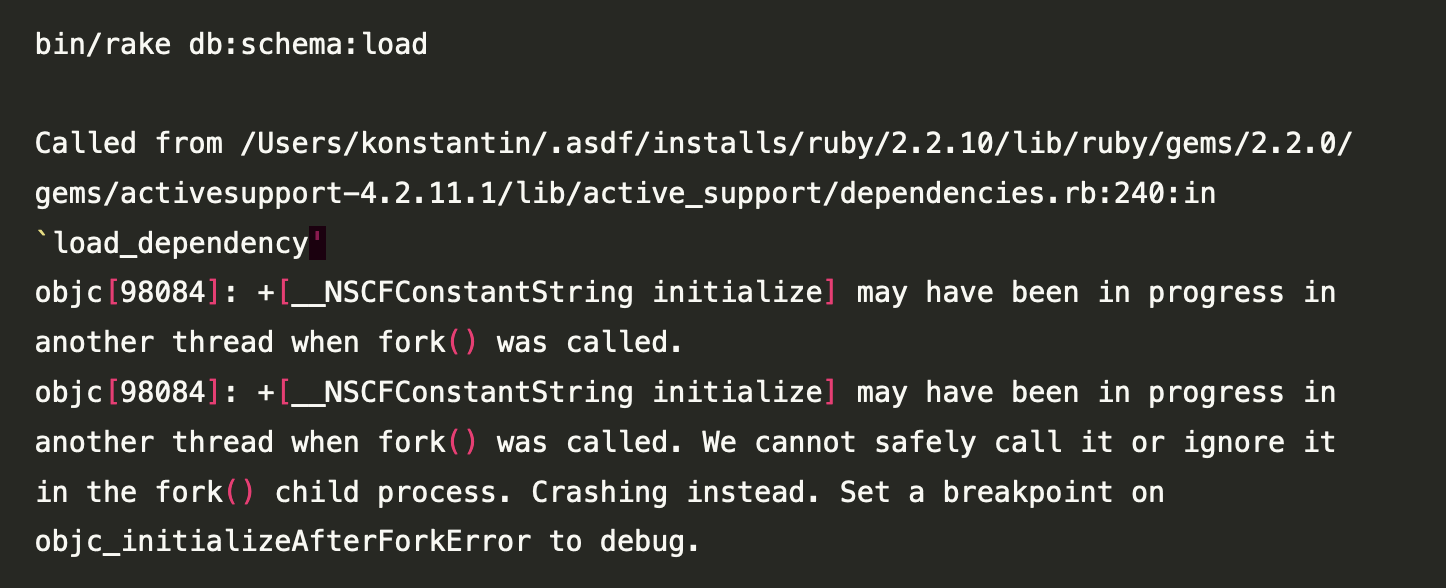
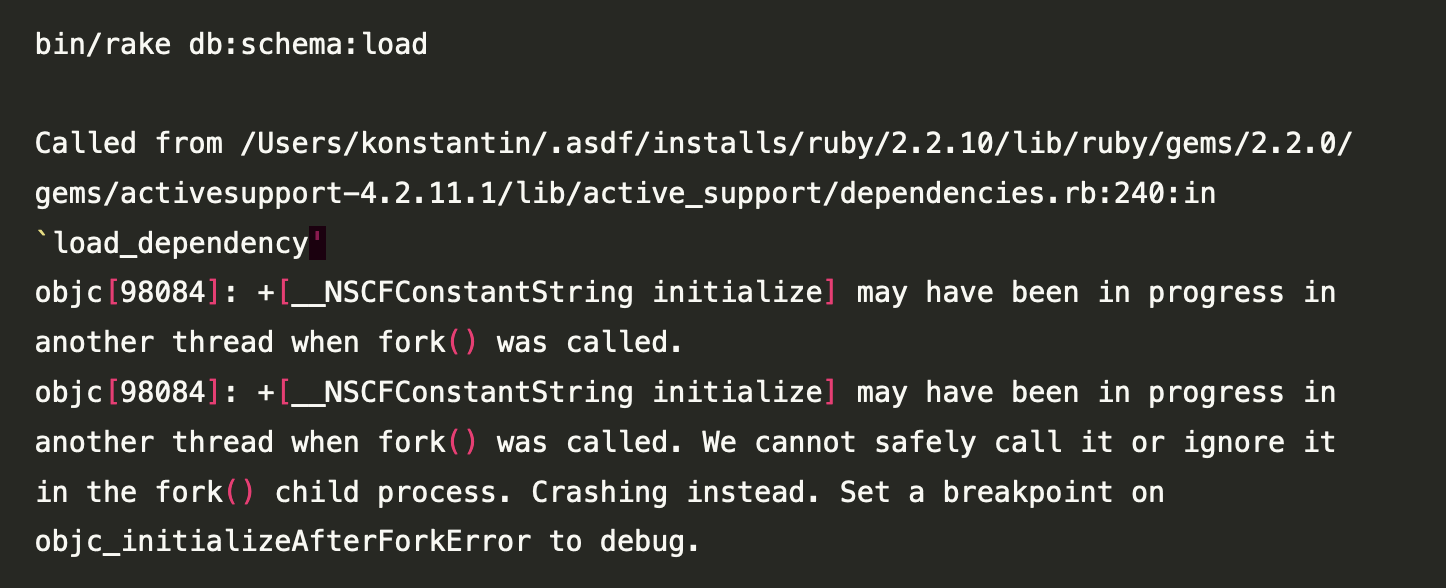
First of all, many developers will hit the CPU architecture change from
x86/x64
to ARM64 using Apple
Macs. Even installing older
Ruby versions on a newer OS (operating system)
on a x86/x64 architecture is hard. It produces a lot of problems, warnings, and
errors.

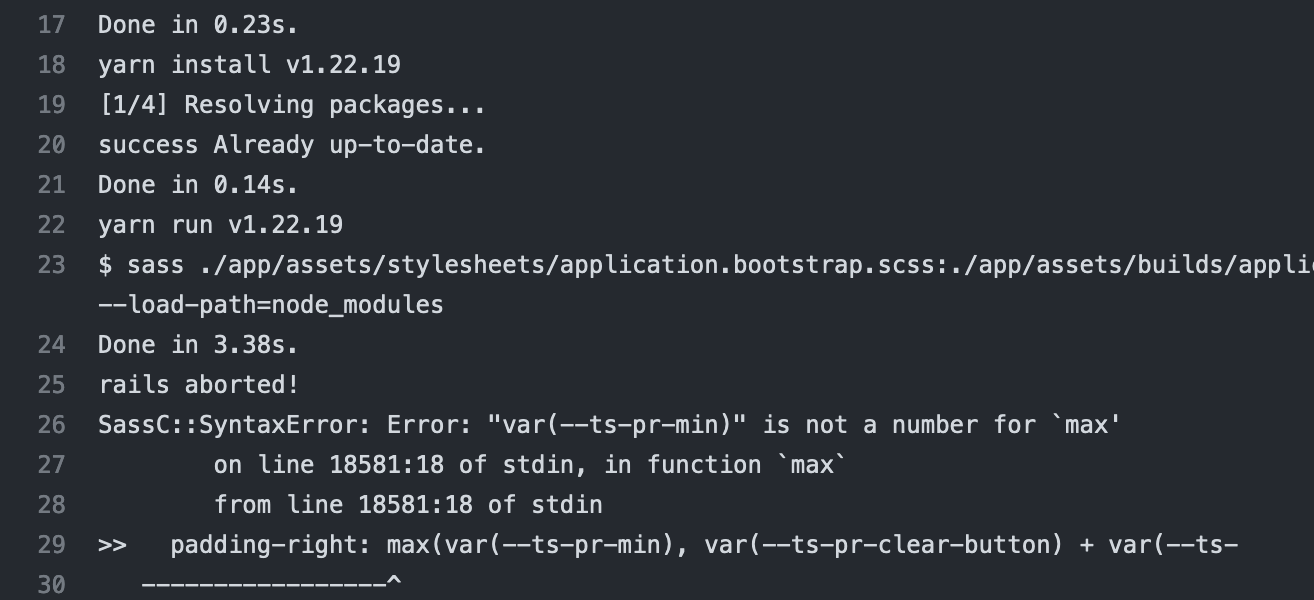
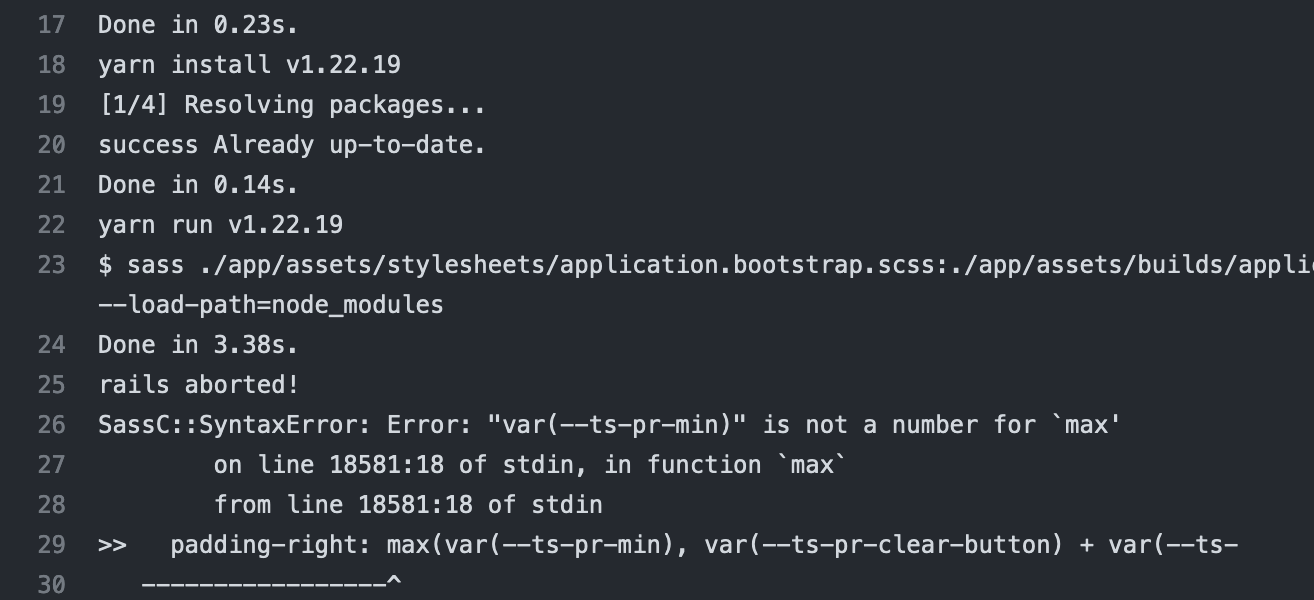
I was running a up to date Ruby on Rails 7.0 project using
cssbundling-rails. The project was
in production for several months. After pushing the code to Continuous
Integration (CI) using
GitHub Actions it failed with an error:

This tutorial was tested with Dokku version 0.34.0
Deploying a Ruby on Rails application to a
Dokku instance is pretty forward. There are only a few
things you have to consider. In this guide, I will tell you, what might be the
things and how to solve them. I was missing a complete guide with explanations
aligned to the deployment of a default Ruby on Rails application.

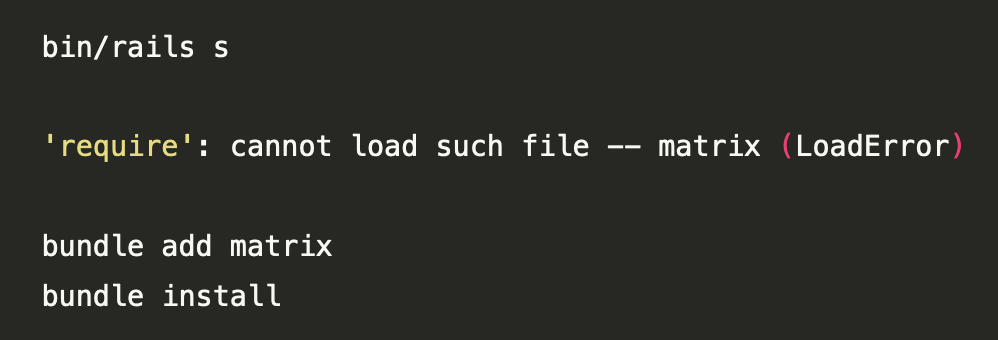
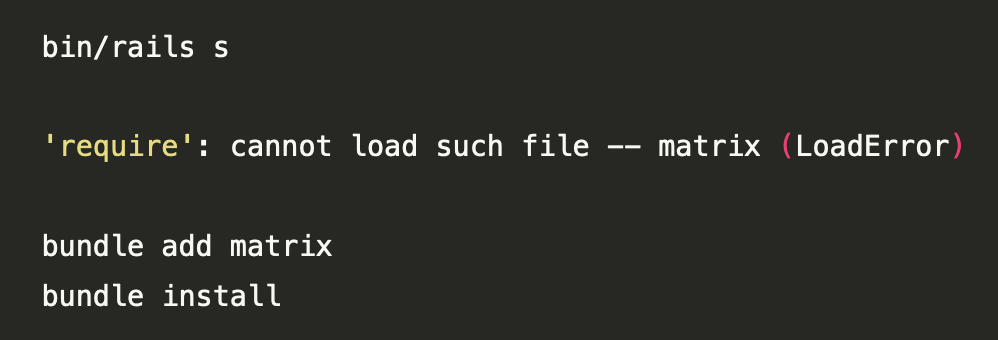
Some gems like matrix or
rexml were added at some point to ruby
becoming so-called default gems. But they may be removed from being default in
newer ruby versions, resulting in broken builds like for us with
prawn:

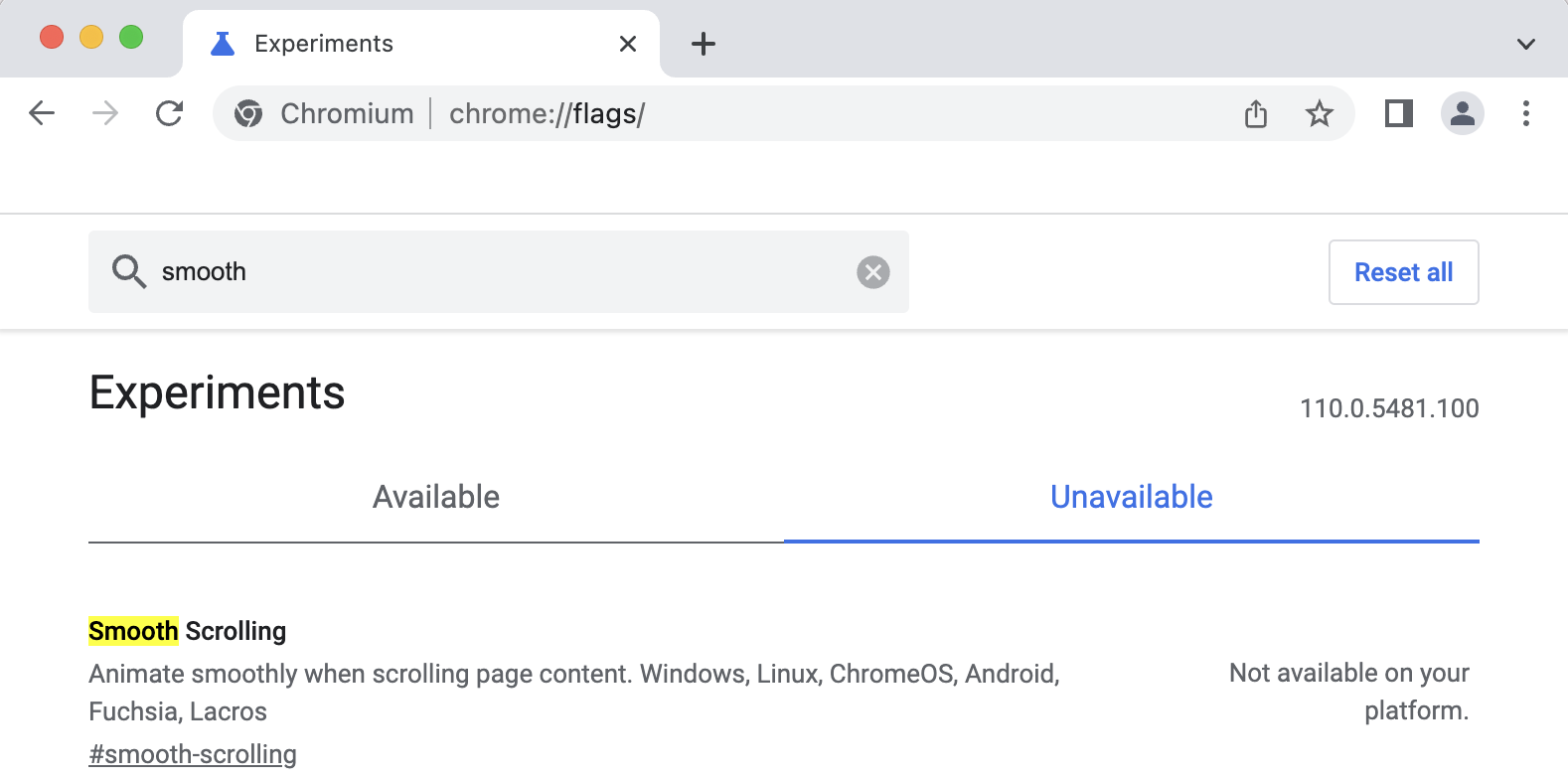
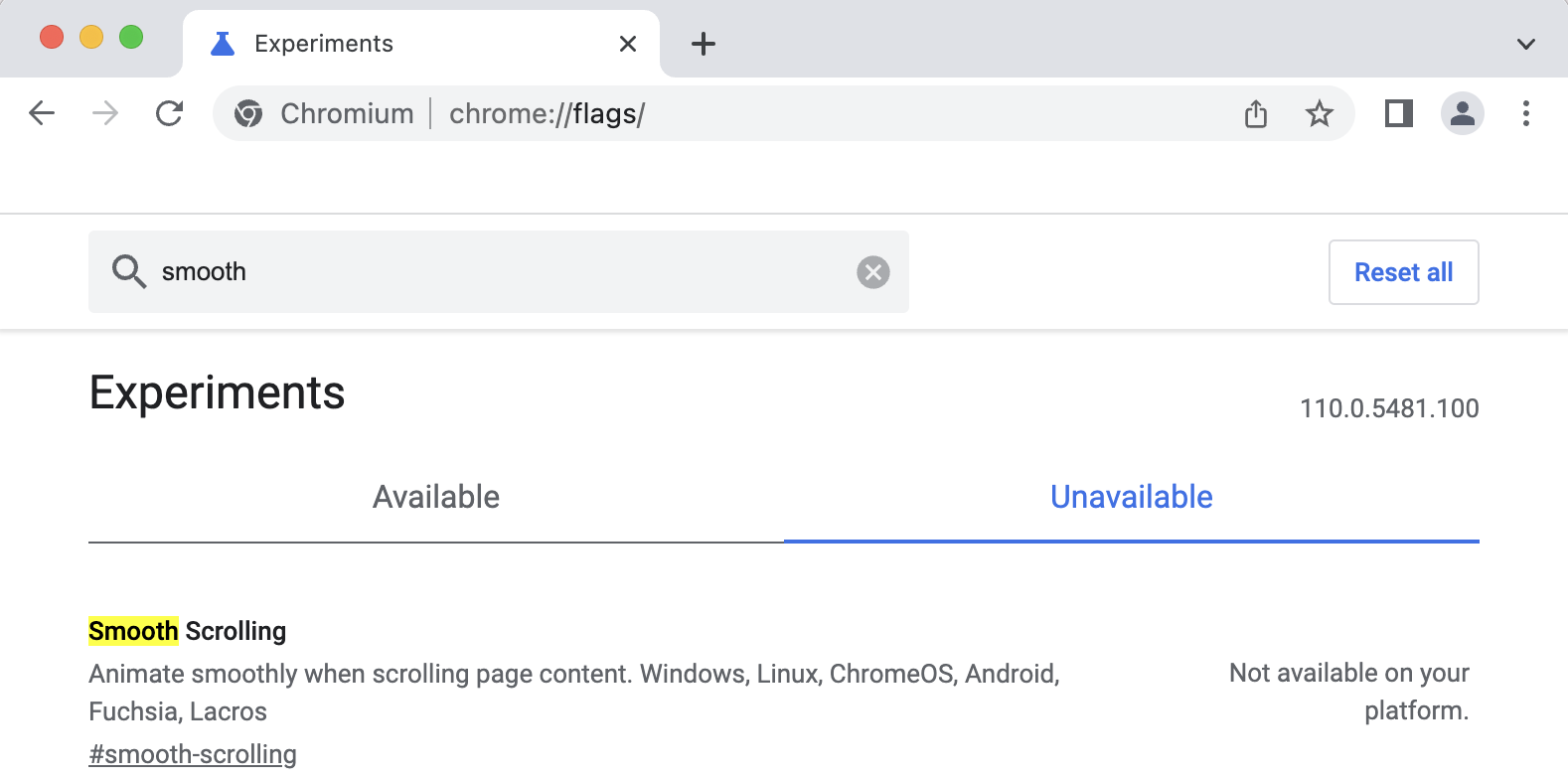
Flakiness on browser-based system
tests
(integration tests) in Ruby on Rails may have a lot
of different reasons. One is scrolling, which may be slowed down by browser
setup (smooth scrolling), JavaScript callbacks which result in some kind of
events like for animations, etc.

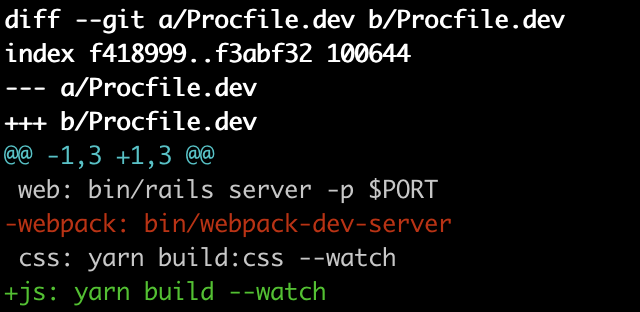
A lot of Ruby on Rails applications created with Ruby
on Rails version 5.x or 6.x or even upgraded from the previous versions are
using webpacker as their primary asset
pipeline. But now as webpacker has retired, it is time to move on.
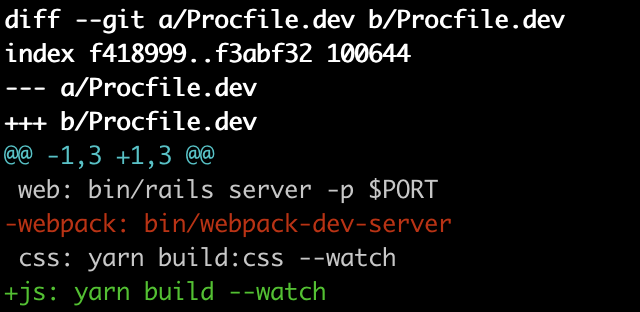
jsbundling-rails is or will be
the most obvious step to go. Don’t try to move to
importmap-rails directly, as you may
encounter more problems you have to solve.

A lot of Ruby on Rails applications created with Ruby
on Rails version 5.x or 6.x or even upgraded from the previous versions are
using webpacker as their primary asset
pipeline. But now as webpacker has retired, it is time to move on.
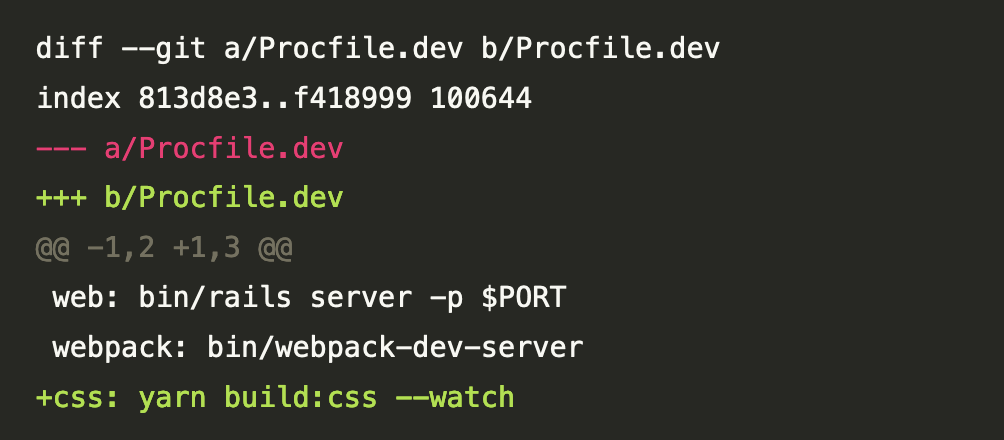
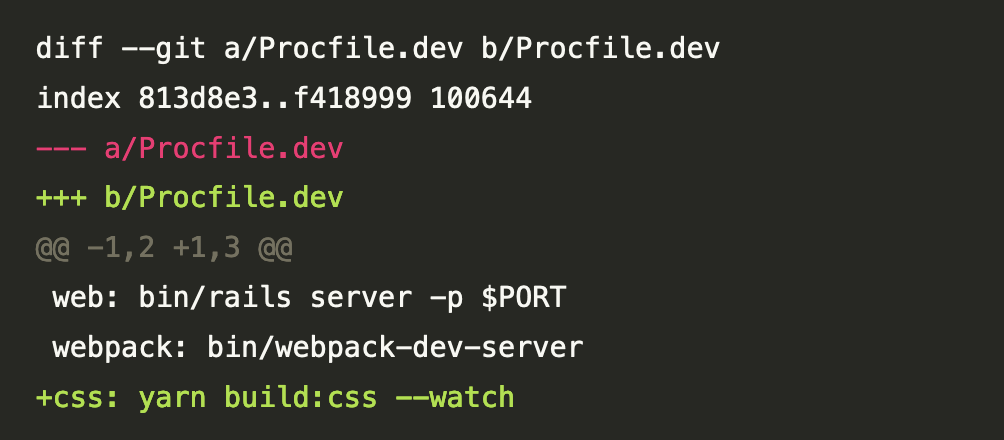
cssbundling-rails is or will be
the most obvious step to go.

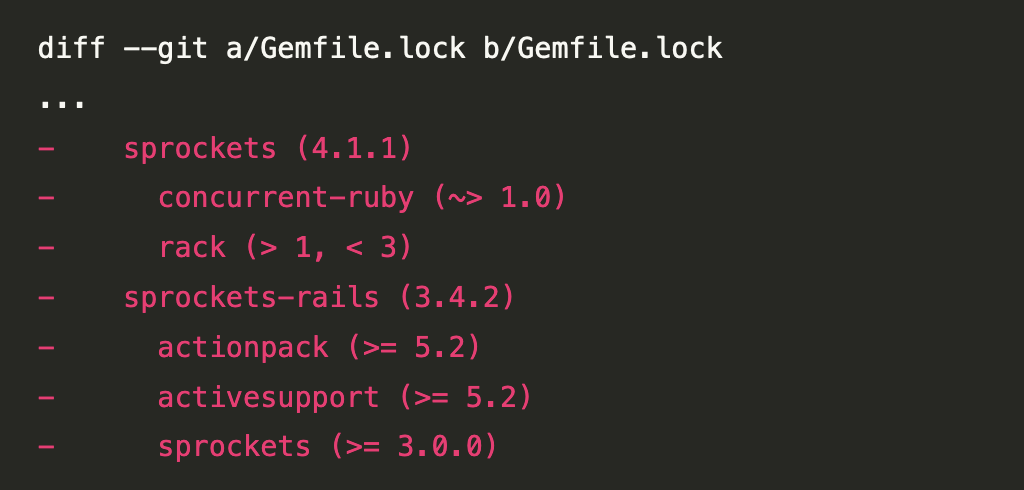
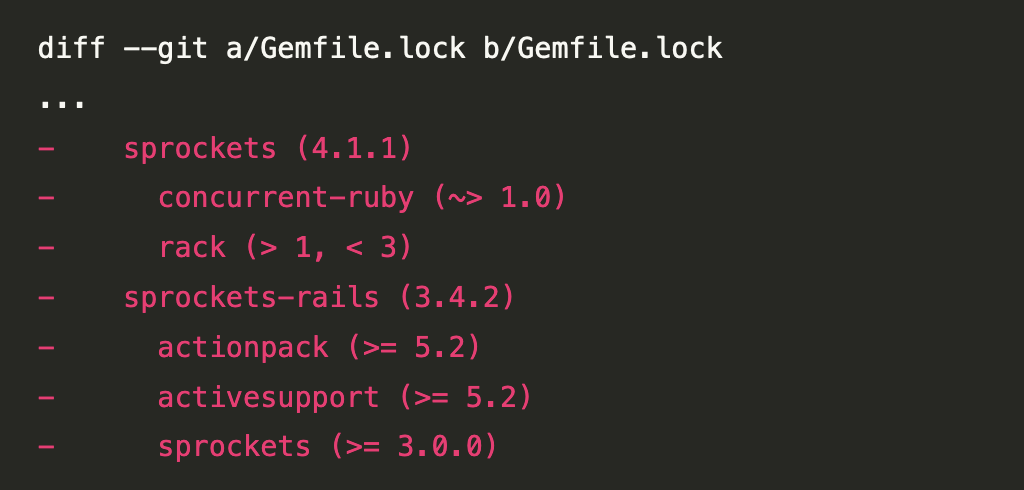
Before removing sprockets-rails from
dependencies of your Ruby on Rails project, check
whether you are surfing images or fonts using sprockets through assets paths
like:
- app/assets/images
- app/assets/fonts
… or any other assets except Style Sheets
(CSS):
If you are using
cssbundling-rails the sprockets
default path for Style Sheets is used by default:
Using ActiveStorage with external services like AWS S3 for saving and surfing
attachments like images is great. The setup is well explained in Active Storage
Overview in Ruby
on Rails Guides.
But if you start using it, you will maybe encounter some problems, which are not
that easy to find or debug, as they mostly appear in production. One of the
problems we encountered was a Mixed
content
related to ActiveStorage. This was not a big problem at first, as you get only a
warning in a browser with default configuration. But after we added an iOS App,
which was using
WkWebViews, some
random redirects to AWS S3 images stopped working. We couldn’t even see
connections for these images to ActiveStorage endpoint of our Ruby on
Rails Application in logs, which made it harder to
debug.